File Upload Endpoint (POST)
Initial Preparation
File Upload Endpoint is accessed through the url {{baseURL}}/CSSAPI/V2/Files/{{entityName}}/Upload
- baseURL – your company’s ContractInsight URL
- entityName – name of the database table
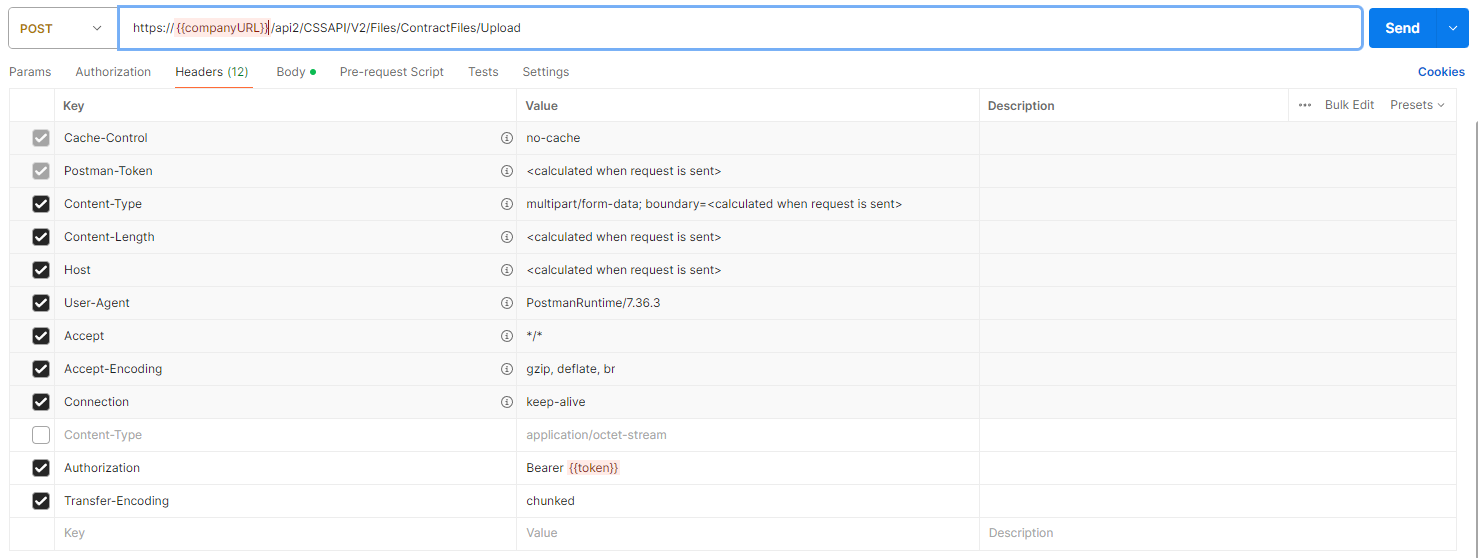
The HTTP request type is POST. Content type for this request is set to multipart/form-data; boundary=<calculated when request is sent>. Transfer-Encoding must be set to “chunked”.
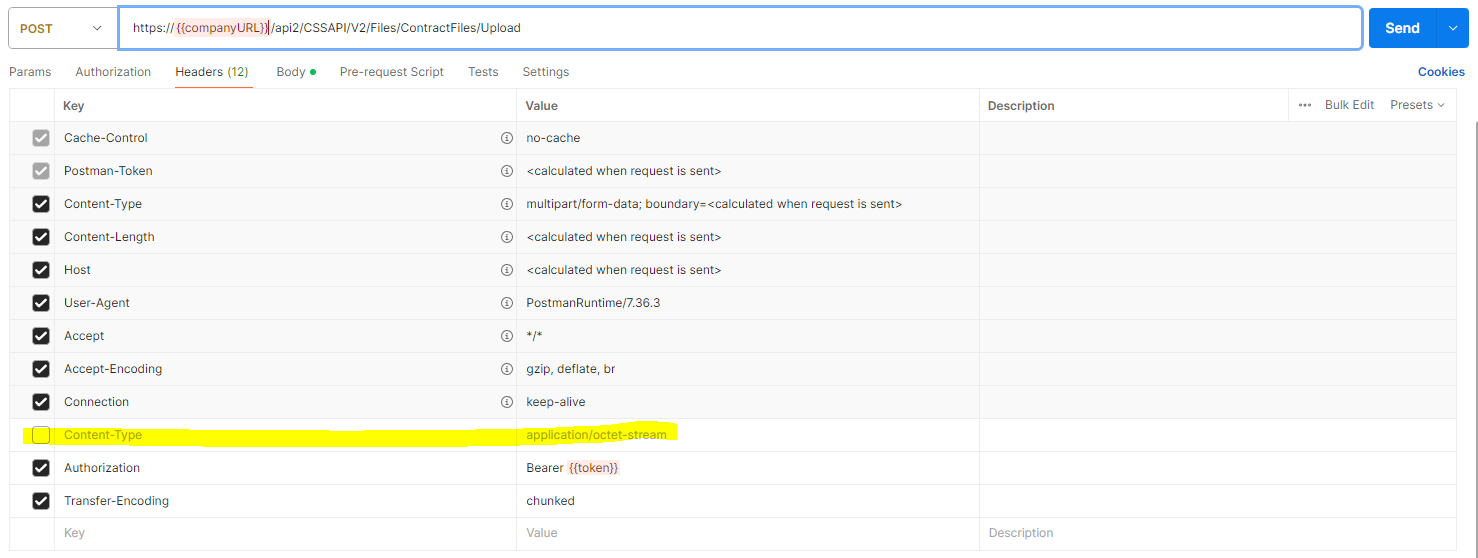
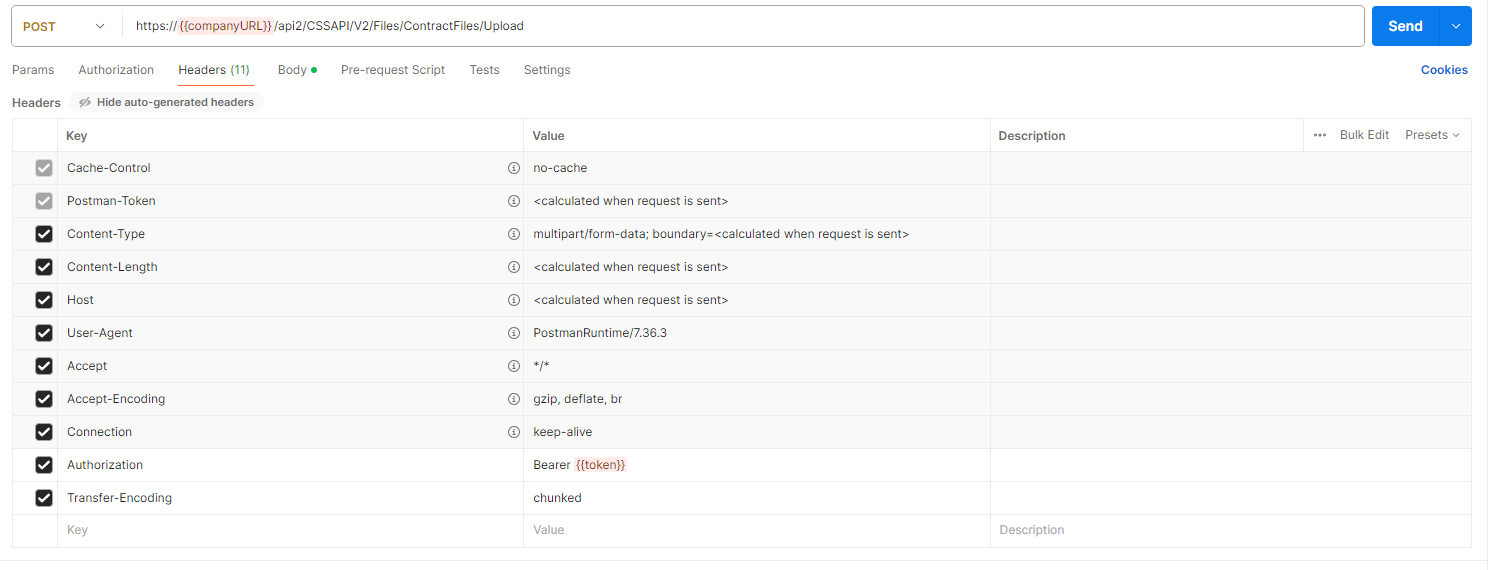
If you have downloaded an earlier copy of our API sample JSON, you will need to delete the "Content-Type: application/octet stream" Header.



Introduction
File Upload Endpoint is designed to allow clients to upload files associated with an entity. The request to the endpoint includes two parts.
- JSON part – collection of fields that will be added when record is created. It consists of the same JSON request as used in ADD Endpoint.
- Attachment – the file itself.
Things to keep in mind when making calls to File Upload Endpoint.
- You can only upload one file at a time
- The field holding actual file has to be set to NULL explicitly. If the field is skipped altogether, the file content won’t be saved regardless of the fact that the record is created in the database. If incorrect value is supplied for the field, an error will be returned indicating that.
- Record id associated with the file must be set. If not, the record will be successfully created, but there will be no record ID associated with the file.
Request Format
The MIME type used in the request is multipart/form-data. The client application must include the file attachment and JSON tuple collection, containing the fields in the content of the request. Example of the request formation in the client application built in C# is below:
var mimeContent = new MultipartFormDataContent();
mimeContent.Add(dataContent, "attachment", Path.GetFileName(filepath));
mimeContent.Add(new StringContent(querySerialized, Encoding.UTF8, "application/json"));
- mimeContent is of type MultipartFormDataContent – container for content encoded using multipart/form-data MIME type
- dataContent – is the binary stream (the file attached)
- querySerialized – is the tuple collection with the fields serialized into JSON format and embedded into the request along with the file
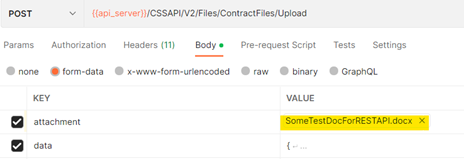
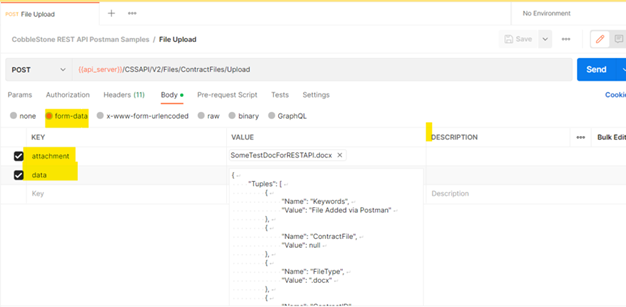
To test the endpoint with Postman, navigate to Body tab and select form-data for the content type.
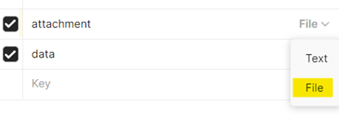
- Then include the key for file attachment. On the right-hand side of the key field, pick “File”:

- To include the field collection, add another key named “data” (the name can be set to any string) and pate your Tuple collection into the Value field.

Response
1. When file insert is successful the message received will look similar to the one shown below:

2. Error Response will depend on the error in the JSON collection
More on Failed Responses
Error response will occur only when an error is made configuring the JSON collection.
1. If no collection is provided, the following error will be returned:
{
"Message": "Object reference not set to an instance of an object."
}2. If wrong field name is supplied, error will be returned similar to the one below:
{
"Message": "Field Keyword was not found in database, check the name and try again."
}3. If the value of the field is not supported, error will be returned similar to the one below:
{
"Message": "Could not convert value of hello world to type of System.Int32."
}4. If we provide some value for the column that holds binary object representing the file, the following error is returned:
{
"Message": "Client provided a value for the binary column ContractFile through Add request."
}
File Upload Endpoint in Action
Task 1: Upload a Word Document
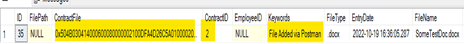
In this example, we are inserting a .docx file named “SomeTestDoc.docx” into tblContractFiles for the contract record with ID = 2. The highlighted items in JSON Tuples collection must be explicitly set to appropriate values.
JSON Tuple collection | File attached |
|
|
Database record created | Respone (JSON) |
|
|
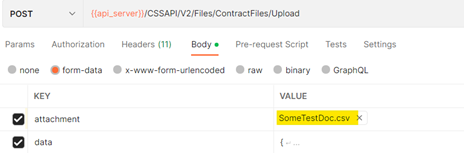
Task 2: Upload a .CSV File
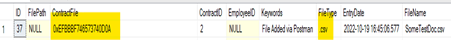
In this example, we are inserting a .csv file named “SomeTestDoc.csv” into tblContractFiles for the contract record with ID = 2. The highlighted items in JSON Tuples collection must be explicitly set to appropriate values.
JSON Tuple collection | File attached |
|
|
Database record created | Response (JSON) |
|
|