Application Theme and Style
Application Theme and Style
To adjust the Theme/Style of your Contract Insight system, navigate to:
Manage/Setup > Application Configuration > Application Theme/Style
.png)
The below screenshots detail the available Theme/Style settings, and please note that these are the default settings. Any adjustments to the Theme/Style settings are global, and will affect all Users of your system.
Note: Changes will also be reflected in the Document Collaboration & E-Signature (optional add-on module) and the Vendor/Client Collaboration Gateway (optional add-on module) to ensure a unified look between the core application and these modules.
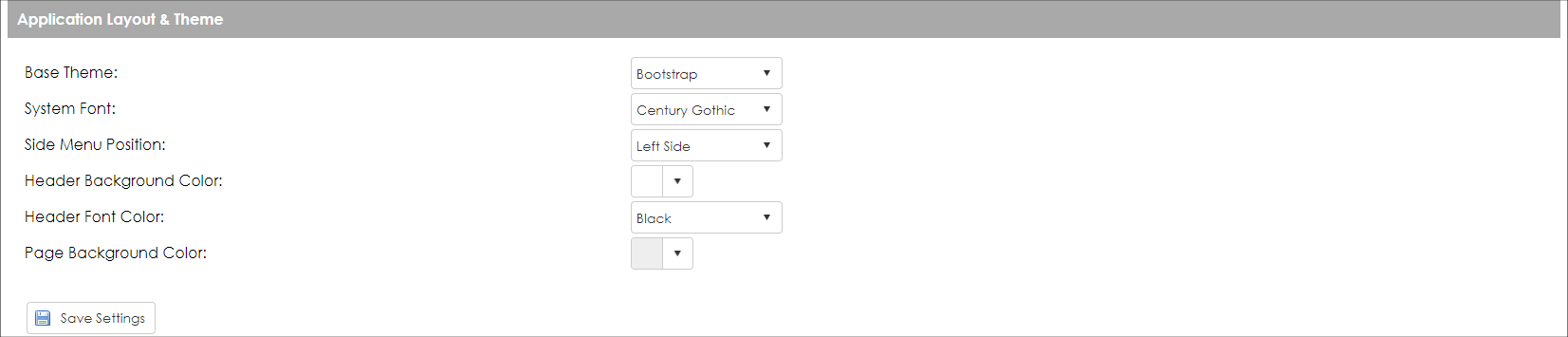
Application Layout & Theme
Base Theme: This setting adjusts the overall theme of your Contract Insight system. Adjusting this setting will provide the greatest overall change.
Base Font: This changes the font used throughout the system.
Side Menu Position: This changes whether the Side Menu appears on the left or right side throughout the system.
Header Font Color: This setting changes the background color used throughout Contract Insight
Page Background Color: This changes the Background Color used throughout the system.

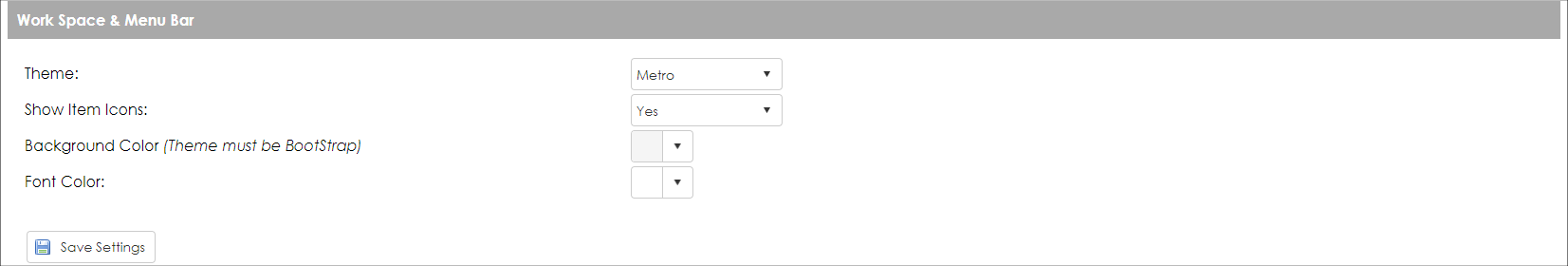
Work Space and Menu Bar
Theme: This will adjust the Theme used for the Top Menu and can be set to be different from your Base Theme setting.
Show Item Icons: This setting determines whether or not Item Icons are shown.
Background Color: This setting establishes the Menu Bar's background color. This works only if using the Bootstrap theme.
Font Color: This setting determines the Font Color used in the Top Menu.

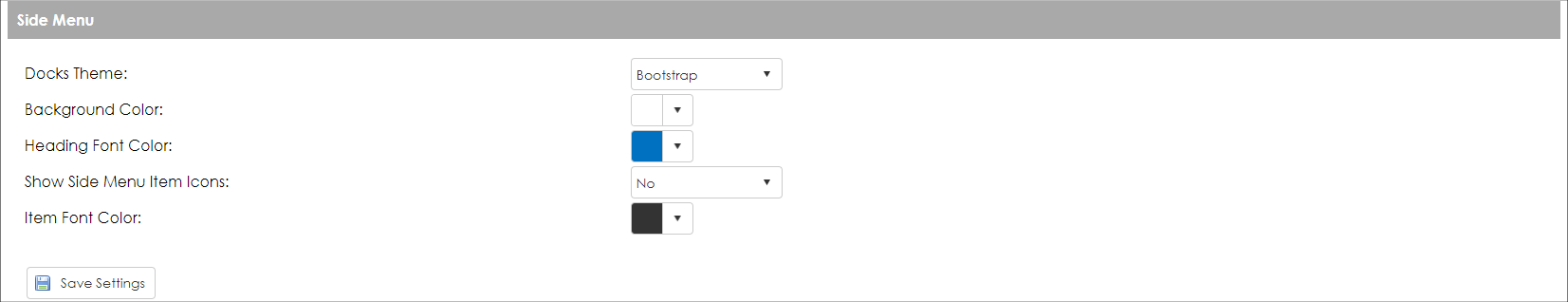
Side Menu
Docks Theme: This will adjust the Theme used for the Side Menu and can be set to be different from your Base Theme setting.
Background Color: This setting establishes the Side Menu's background color.
Heading Font Size: This setting determines the Font Size used for Side Menu Headers/Categories.
Show Menu Item Icons: This setting determines whether or not Icons are shown for the Side Menu Items.
Item Font Color: This setting determines the Font Color used for Side Menu Items.

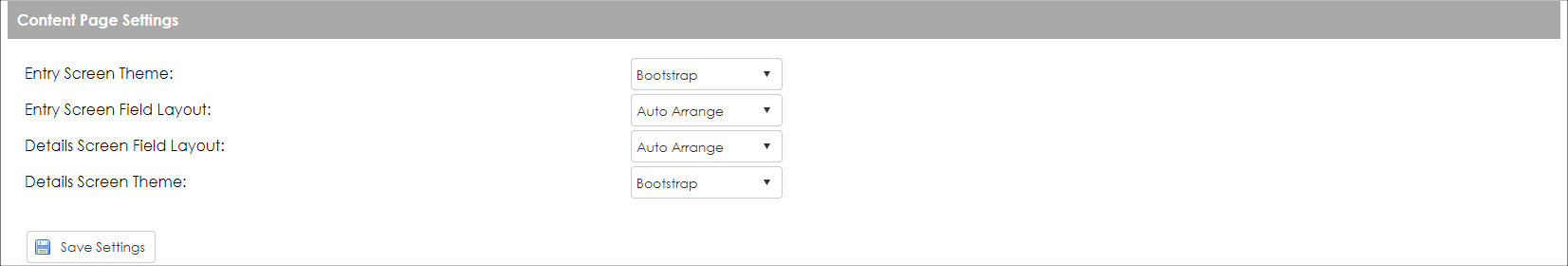
Content Page Settings
Entry Screen Theme: This adjusts the Theme used only on Entry Screens throughout your system, and can be set to be different from your Base Theme setting.
Entry Screen Field Layout: This adjusts how Fields are organized on your Entry Screens.
Details Screen Field Layout: This adjusts how Fields are organized on your Details Screens.
Details Screen Theme: This adjusts the Theme used only on Details Screens throughout your system, and can be set to be different from your Base Theme setting and from your Entry Screen Theme setting.

Footer
Font Color: This setting determines the Font Color used for the footer.

Reset to CobbleStone® Default Theme
Reset to CobbleStone® Default Theme: Clicking the Reset to CobbleStone® Default Theme button removes all configured settings from the system and restores them to the CobbleStone® default.